WEB Design & Cording
「お客様の未来にデザインで貢献を」
お客様が目指す未来にフィットするデザイン、
ランディングページ、ホームページをご提案致します。
常に価値ある貢献をし続けていきたい。
全てはお客様の満足のために。それが私の使命です。

- ホームページを作ったけど集客に繋がらない
- 今あるLPを改善したいけど、どうすれば良いか・・・
- 費用の相場感がわからず発注しづらい
- 納得がいくまで相談をしたいけど、最後まで話を聞いてくれるか不安
- 追加料金がかからないか不安

あなたの力になります
デザイン修正回数に制限なし、納得のいくデザイン保証
ご説明とヒアリング、徹底した事前のコミュニケーション
コンテンツ、コピーを的確に表現するデザイン力
Works
制作実績
LP ランディングページデザイン

スピ系高単価サービス作成セミナー LP
スピリチュアル系コンテンツの高単価サービス作成を教える無料セミナーのLPです。

WEB集客コンテンツのサンクス LP
WEB集客コンテンツのサンクスLPです。

クリエイティブ求人&募集 LP
クリエイティブを創作する新規プロジェクトのLPです。

ヘルスケアセミナー LP
予防医療サミット、ヘルスケアセミナーのLPです。

ファスティングセミナー LP
我慢せず、健康的に食欲をコントロールできるファスティングセミナーのLPです。

高卒転職バンク LP
転職、求人募集用のLPです。

Com Design LP
WEB制作サービスのLPです。STUDIOで実装をして頂いております。

セミパーソナルジム LP
セミパーソナルジム「JUNGLE BOX」のLPです。

パーソナルコース LP
トレーニングジム「JUNGLE BOX」のパーソナルコースLPです。

中国輸入物販コミュニティ LP
中国輸入物販コミュニティ「セカンドライフ」のLPです。

フリマアプリスクール LP
フリマアプリを用いた物販スクール「メルワークス」のLPです。

マーケティングスクール LP
WEBスクール「WEBマーケティング DUO」のLPです。
WEBページ、ホームページ製作

企業様HP・リニューアル
担当:デザイン
企業様のサイトリニューアルに合わせてデザインを制作致しました。

企業様HP・新規制作
担当:デザイン
企業様の新規サイト制作のためデザインを制作致しました。

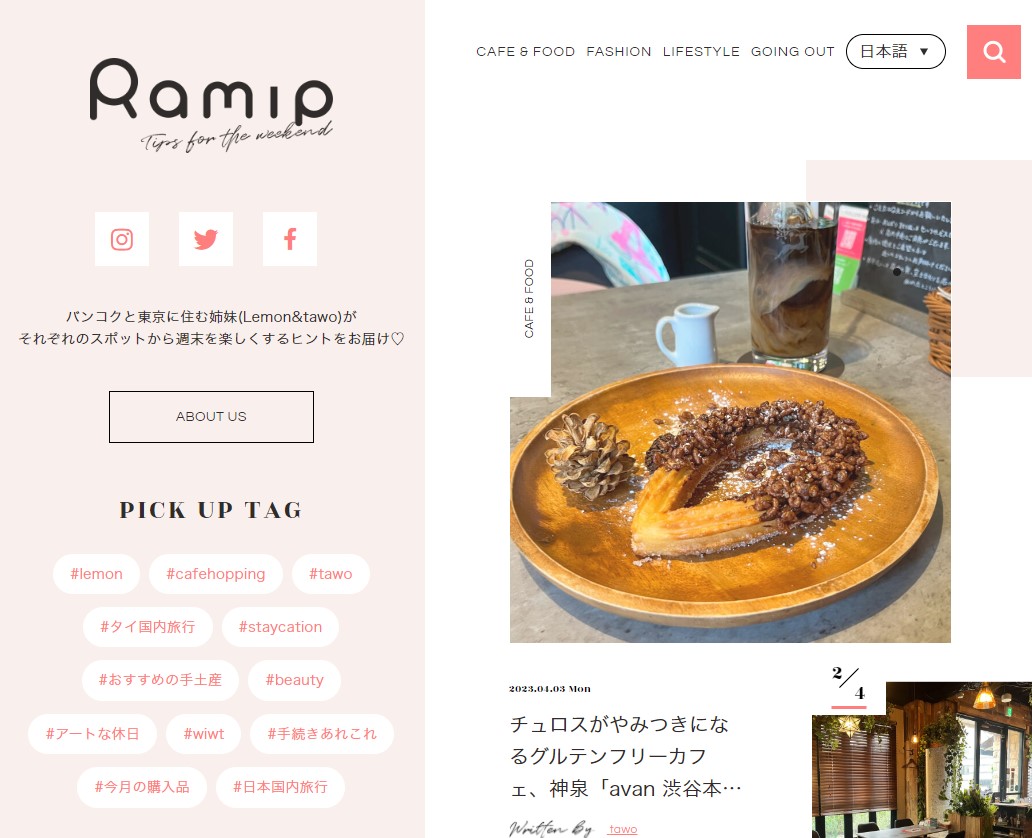
ブログサイト
担当:Wordpressコーディング
クライアントの世界観を発信するブログサイトとして制作致しました。サイトの他言語化、サイト内検索、ブログ絞り込み機能を実装しています。

企業サイトのデザイン例
担当:デザイン
企業様サイトの構築事例です。企業様の信頼感と先鋭性をお伝えする事を主眼に制作したデザインのプロトタイプです。

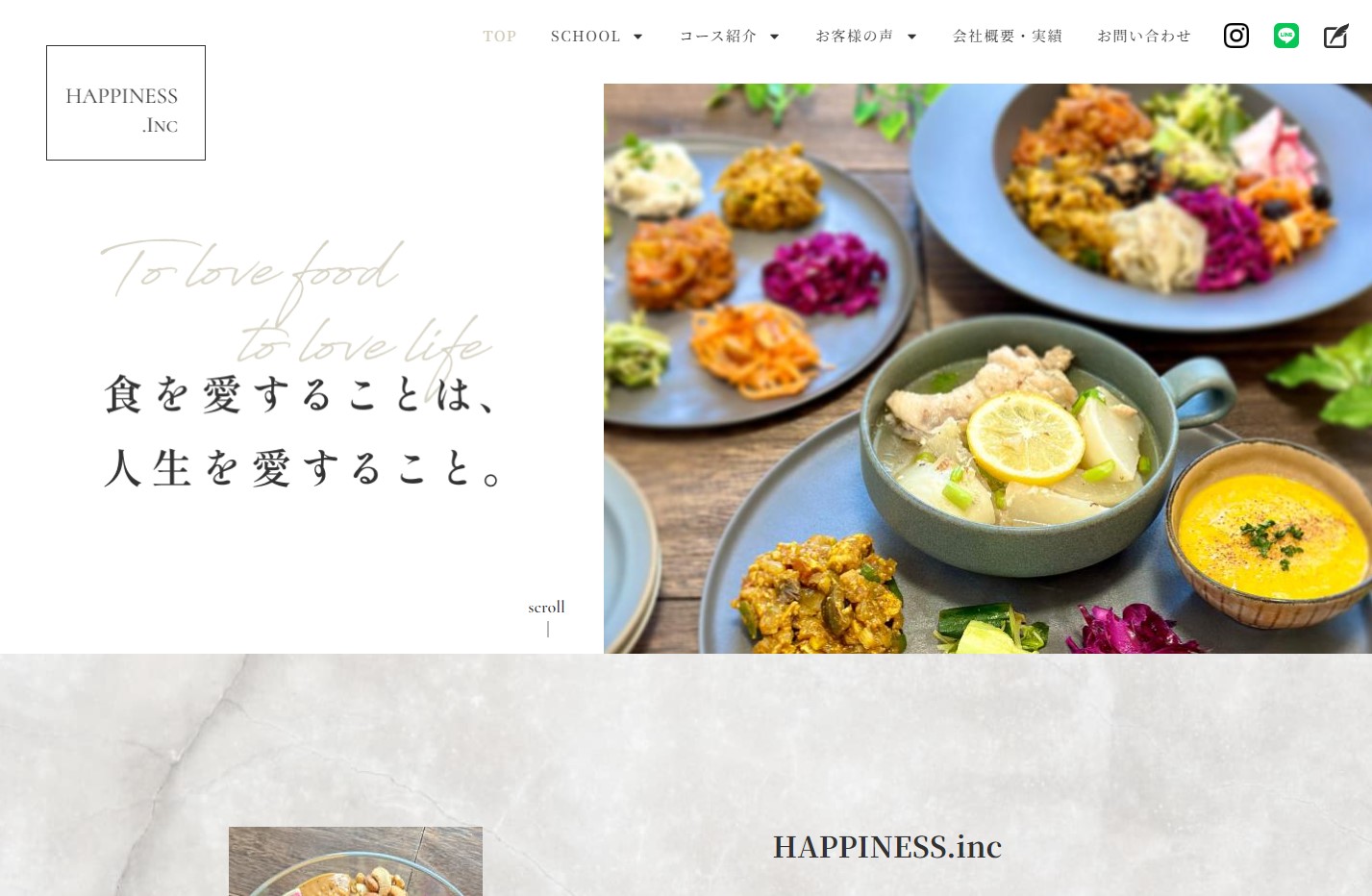
料理スクールHPのサイト構築
担当:Wordpressコーディング
料理スクール「Dlop Cooking Academy」を経営する会社様のHP制作に貢献致しました。

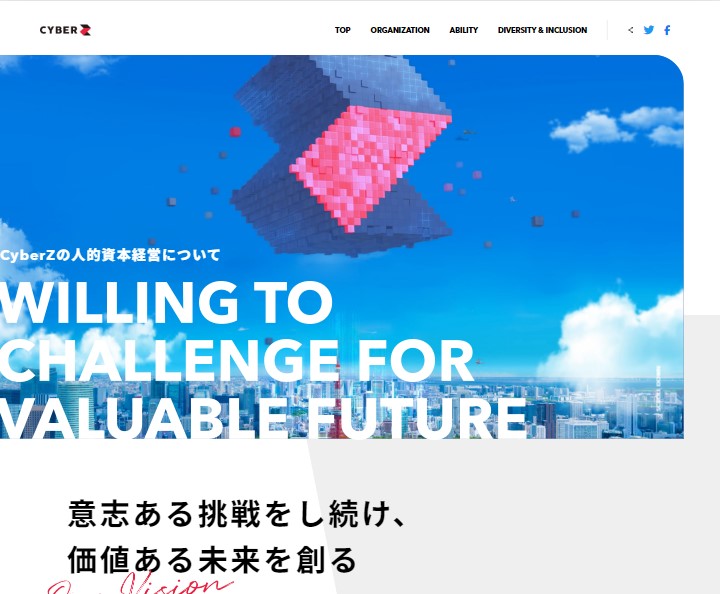
企業様ページの構築
担当:コーディング
クライアント様の人的資本経営に関する取り組みの公開を目的としたサイト制作に、コーディングで貢献しています。

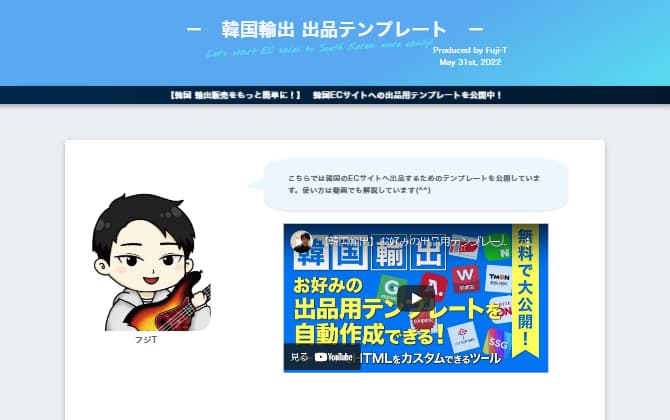
韓国EC出品テンプレート
担当:コーディング、デザイン
韓国ECサイトへの出品用htmlを簡単に。Javascriptを用い、インプット情報からhtmlテキストを生成するプログラムを構築しました。
Works
price
参考価格
LPデザイン・制作
| LPデザイン | 150,000 | 円 |
|---|---|---|
| ショートLPデザイン* 長さ~10,000px程度 | 80,000 | 円 |
| ファーストビューのみ | 60,000 | 円 |
* コピー(文章)はご提供を頂くものとします
* 挿入する画像や動画などご指定がある場合にはご提供をお願いします
ホームページデザイン・制作
| HPデザインのみ | 150,000 | 円~ |
|---|---|---|
| HPコーディングのみ* デザイン制作を含まない | 100,000 | 円~ |
| HPデザイン + コーディング | 250,000 | 円~ |
* 上記の値は~5頁程度の小規模サイトを想定しています。
サイトの規模感によってお見積りが異なりますお気軽にご相談ください。
* コピー(文章)はご提供を頂くものとします
* 挿入する画像や動画などご指定がある場合にはご提供をお願いします
Price
About
ご挨拶
以前は某化粧品、日用品メーカーで新商品の開発プロジェクトを推進していました。現在はLPデザイナー、WEBデザイナーとして皆さまと共にお仕事ができることに情熱と喜びを持っています。
確かなデザイン力、エンジニア力と豊富なプロジェクトマネジメントの経験を武器に、皆さまの事業に貢献できることを楽しみにしています。
時間があればジムに通い心身を健康に保ち、来たるべきハードワークに備えています。
Growthank works 代表 : 小島 達也


Tools
HTML
CSS
WordPress
jQuery
Sass
Adobe Xd
Photoshop
Figma
About
Contact
お問い合わせ
LINEからお問い合わせ
▶or
以下に入力の上、
送信をお願いします。
